Thesis Final Documentation
What follows is an edited transcript of my original thesis presentation titled “Person Thing #1-3: Explorations of a Cyborg” from May 2019.

Jillian's blog for NYU ITP projects
What follows is an edited transcript of my original thesis presentation titled “Person Thing #1-3: Explorations of a Cyborg” from May 2019.

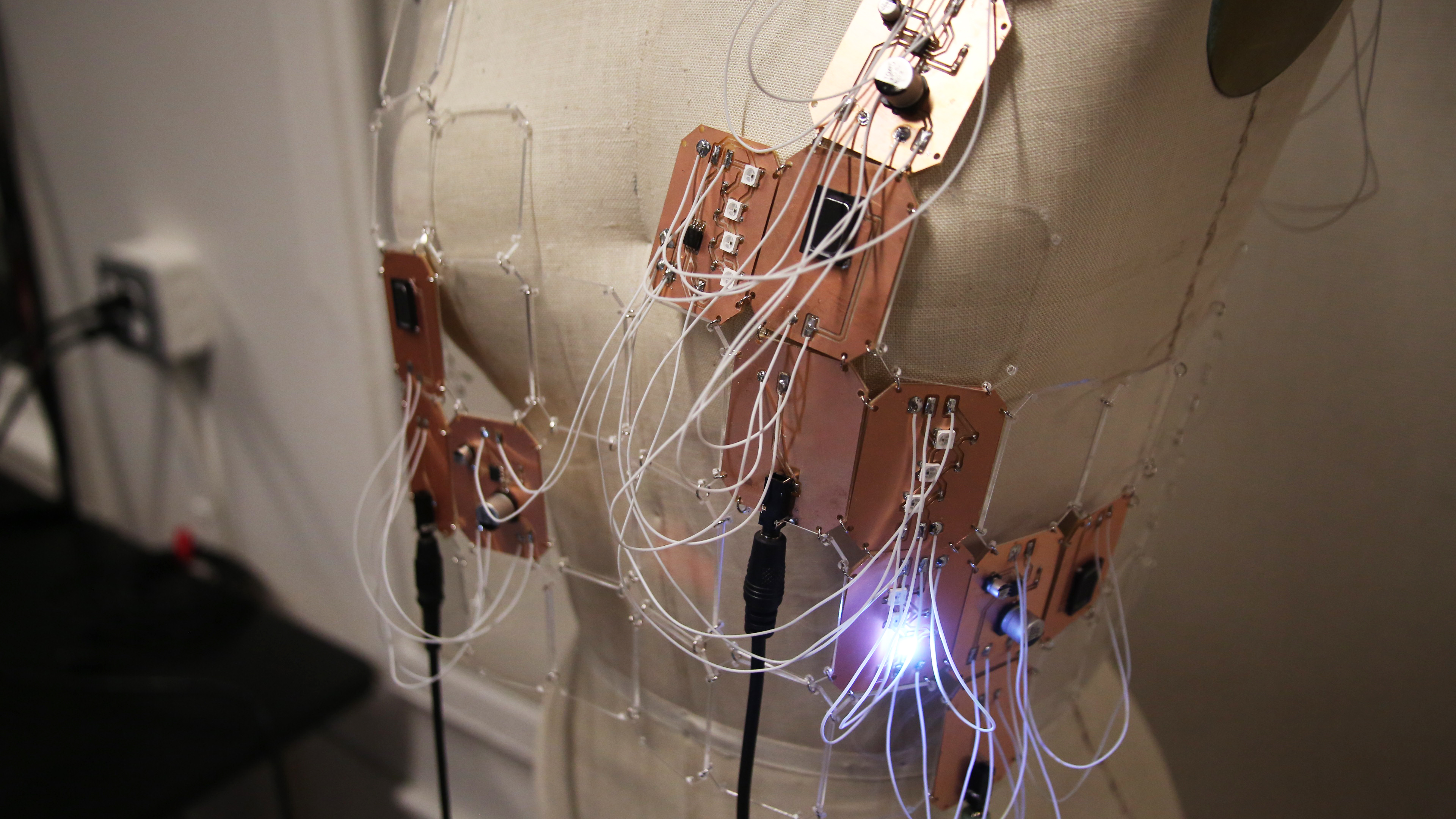
 This project is part of my thesis where I’m examining the blurry line between “person” and “thing” by positioning myself as a cyborg making cyborgs.
This project is part of my thesis where I’m examining the blurry line between “person” and “thing” by positioning myself as a cyborg making cyborgs.
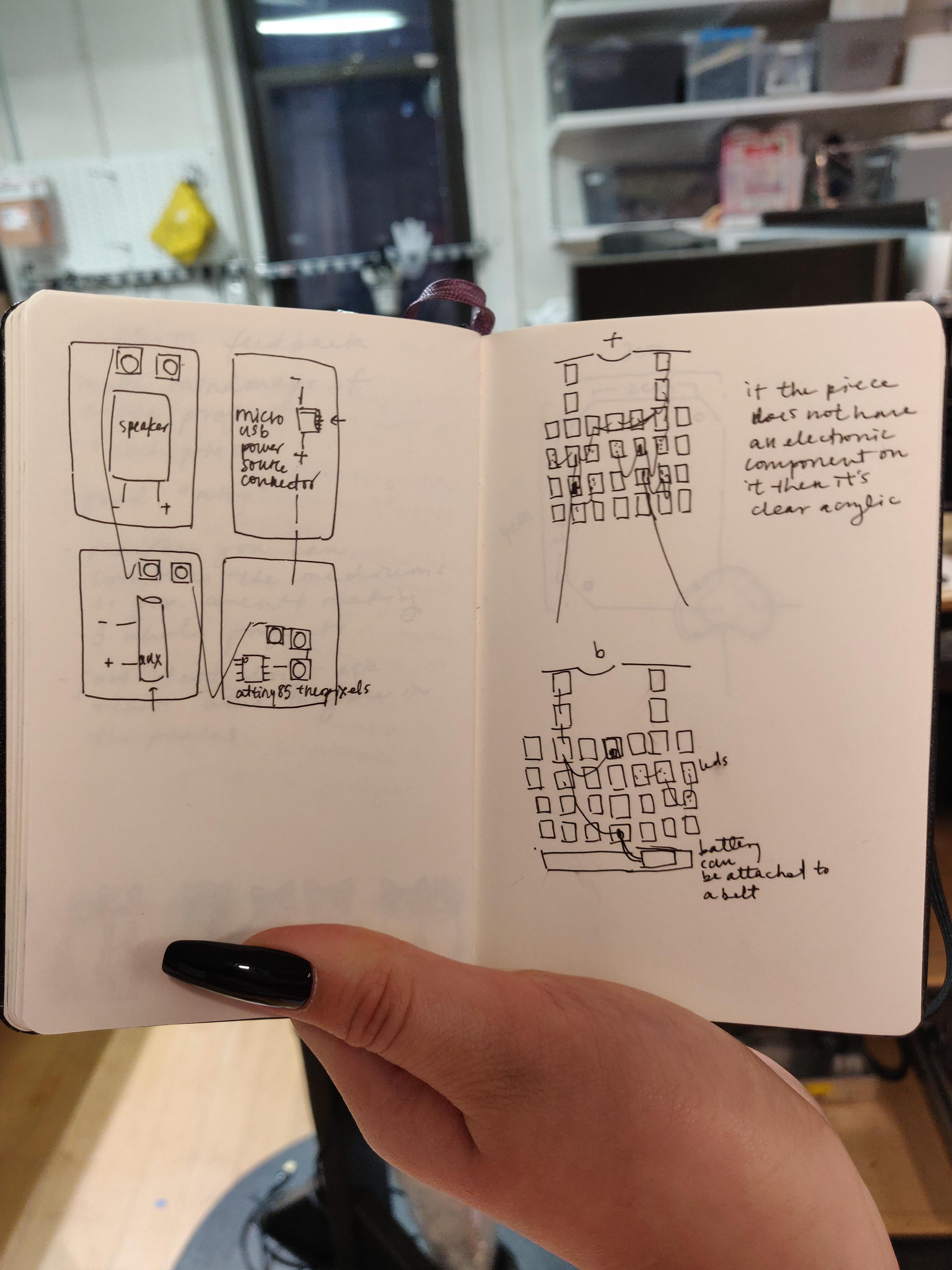
Final project proposal for continuing this piece.

I’ve added some improvements to the code that make this board actually usable for it’s design. The main one is that I now put the board to sleep after making the https request. This is to improve the battery life of the coin cell.
Final project proposal for continuing this piece.
I’m working on this piece as part of my thesis. The concept is to create a ghostly figure that has presence in the room through AR. I want to see if I can use synthetic and artifical objects (3D models of cartoonish robots and anime girls found online) and give the perception of life and personhood. The ‘ghost’ is supposed to be human scale and stand idly in the space. When you walk close enough to it, it should turn to face you.
I’m working on this garment as a part of my thesis where I will be creating other “yellow” women (East Asian women) using race making technologies and Western visual culture/language and exploring my relations with them/myself.

 Every morning, I ask my boyfriend outloud, “What is the weather today?”. And then I have to check by opening my phone which can sometimes be tedious when I’m in a rush. Most of the time, I don’t check at all and don’t bring an umbrella when I need to. Typically, I get caught in the rain and have to call an overpriced Uber.
Every morning, I ask my boyfriend outloud, “What is the weather today?”. And then I have to check by opening my phone which can sometimes be tedious when I’m in a rush. Most of the time, I don’t check at all and don’t bring an umbrella when I need to. Typically, I get caught in the rain and have to call an overpriced Uber.
 I worked on this installation with Defne. The assignment was to create a video portrait that “give[s] us an idea of the person or persons”. We were inspired by the personal and individualistic nature of people’s notebooks.
I worked on this installation with Defne. The assignment was to create a video portrait that “give[s] us an idea of the person or persons”. We were inspired by the personal and individualistic nature of people’s notebooks.
 I worked with Jenny and Defne to create this light sculpture. The concept was to make a sculpture that changes how users view sirens. The light pattern of the siren slows down when users touch the surface in front, giving them control over a chaotic light that typically symbolizes panic.
I worked with Jenny and Defne to create this light sculpture. The concept was to make a sculpture that changes how users view sirens. The light pattern of the siren slows down when users touch the surface in front, giving them control over a chaotic light that typically symbolizes panic.
 I always carry around tote bags with a lot of random items inside. When it comes time to find something like my keys or wallet, I have to really dig inside to find it. It’s especially hard if the bag is really deep and is made of a solid dark material because I can’t see anything. So, for this assignment, I wanted to make a soft circuit that can light up the inside of my bag when I open it.
I always carry around tote bags with a lot of random items inside. When it comes time to find something like my keys or wallet, I have to really dig inside to find it. It’s especially hard if the bag is really deep and is made of a solid dark material because I can’t see anything. So, for this assignment, I wanted to make a soft circuit that can light up the inside of my bag when I open it.
 I made a selfie filter that adjusts a photo with style transfer and poseNet. The filter is exaggerated and influenced by anime style, similar to filter apps like Meitu app.
This is a continuation of my final for Machine Learning for the Web. I added options for users to add their own text overlays inspired by typesetting used in Shoujo manga.
I made a selfie filter that adjusts a photo with style transfer and poseNet. The filter is exaggerated and influenced by anime style, similar to filter apps like Meitu app.
This is a continuation of my final for Machine Learning for the Web. I added options for users to add their own text overlays inspired by typesetting used in Shoujo manga.
 I made a selfie filter that adjusts a photo in the browser with style transfer and poseNet models with ml5. The filter mimicks the art style in anime and manga (Japanese animation and comics), transforming a photo of the user to a character in a comic. Similar to filter apps like Meitu, the webpage will take in a user’s photo, process it, and then allow them to download it.
I made a selfie filter that adjusts a photo in the browser with style transfer and poseNet models with ml5. The filter mimicks the art style in anime and manga (Japanese animation and comics), transforming a photo of the user to a character in a comic. Similar to filter apps like Meitu, the webpage will take in a user’s photo, process it, and then allow them to download it.
My sketch #5 is also my prototype for my final idea. I want to create interactive memes with p5. My goal is to create at least 4 for next week.
I was inspired by the work of a tattoo artist, notcoolneverwas. This artist often deconstructs a sharp medival style font into strokes and a more loose/sketchy style.
For the final, I wanted to use style transfer to experiment with formatting memes. I have been making memes on instagram in a specific style over the past 2 years. I noticed that some friends that also do this each have their own style for formatting the images and text. I wanted to see if I could train a model for each style of meme. Then, for example, use style transfer to change the formatting of a meme to look like it was made by me.
 images used for this test are by me, @djinn_kazama, and @renaissance__man
images used for this test are by me, @djinn_kazama, and @renaissance__man
I wanted to see if I could generate new fortune cookie fortunes. I trained a LSTM network on this dataset of fortunes. The dataset is rather small (around 2,800 quotes). I chose to try the LSTM network this week because I didn’t get a chance to on the first week.
I combined assignments from Computational Approaches to Typography and Machine Learning for the Web. For this project, I made an asemic writing generator that responds to user-set gestures.
I made a simple webapp that recognizes if you are showing it a teddy bear. The webpage asks you to show the bear and when it recognizes it, it thanks you. I adapted the ml5 p5.js image classification video example.
I made a typing game about the glamorization of overworking yourself and the unhealthy work-life balance that is encouraged to “get ahead”. Corporations often use words like ‘passion’ to justify encouraging their starting employees to work for free or overtime. ‘Corporate feminism’ encourages marginalized people to just work harder to overcome obstacles toward financial stability and career success rather than addressing structural issues. I also wanted to express my stress and burnout from doing freelance work to support myself while handling the workload at ITP.
I was able to import the fbx file and place the material on it. However, I noticed there are black lines where the material is wrapping around the model.
![]()
![]() The process was pretty straightforward from watching the videos. My 3D scan texture was not super clean and has some holes so I will have to go back and clean it up in Photoshop later.
The process was pretty straightforward from watching the videos. My 3D scan texture was not super clean and has some holes so I will have to go back and clean it up in Photoshop later.
I scanned Lin and Lin scanned me and it took us several tries to get a decent scan.
![]()
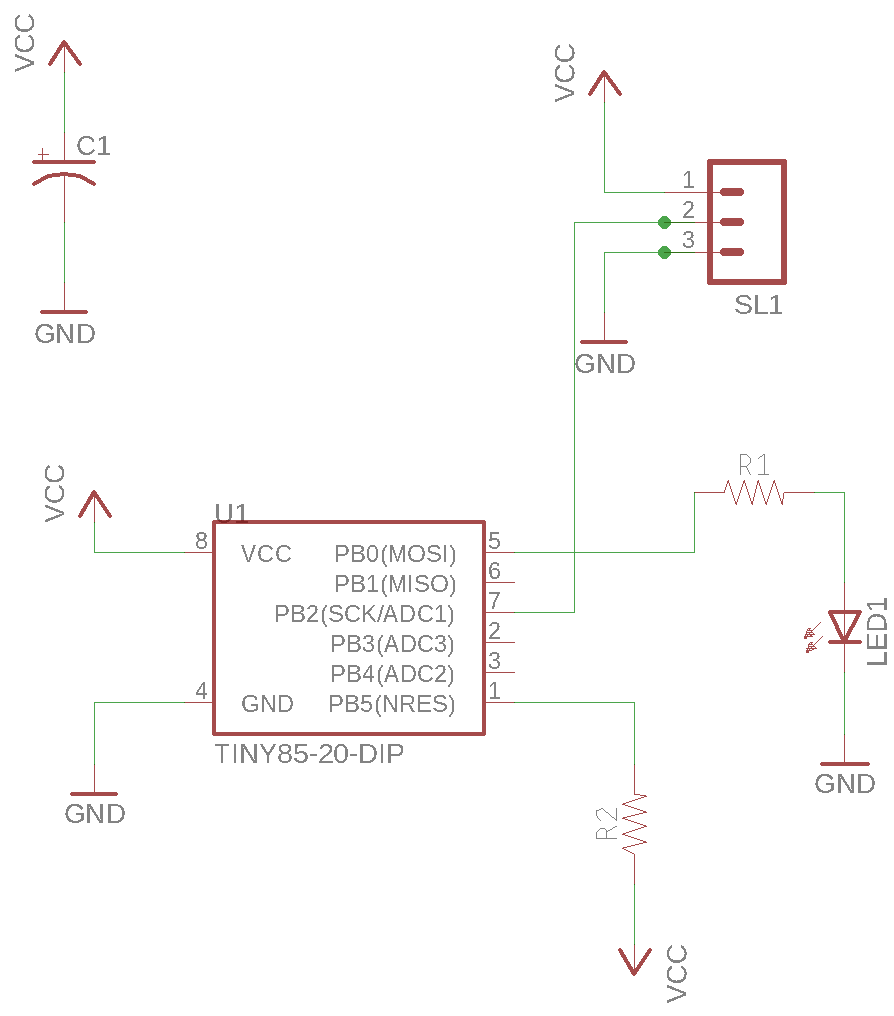
This project was a combination of my finals for Homemade Hardware and Electronic Rituals. While reading personal posts on instagram, I realized that I often commented the phrase ‘sending love’ when I wanted to show my support for that person. In a way, through our connections on social media, we give each other protection and support. An amulet is an item that traditionally gives its wearer protection and good luck. I wanted to make an amulet that received its power through the internet. Link to first post documenting the fabrication of the board
This project was a combination of my finals for Homemade Hardware and Electronic Rituals. While reading personal posts on instagram, I realized that I often commented the phrase ‘sending love’ when I wanted to show my support for that person. In a way, through our connections on social media, we give each other protection and support. An amulet is an item that traditionally gives its wearer protection and good luck. I wanted to make an amulet that received its power through the internet.
I’m reverse engineering the Tab Snooze extension. This extension lets you “close unnecessary tabs and make them magically reappear when you need them.”
I tried to reverse engineer this Page Zipper bookmarklet. This is the original code I got from copy pasting the bookmarklet:
javascript:(function()%7Bif(window%5B%27pgzp%27%5D)%7B_pgzpToggleBookmarklet()%3B%7Delse%7Bwindow._page_zipper_is_bookmarklet%3Dtrue%3Bwindow._page_zipper%3Ddocument.createElement(%27script%27)%3Bwindow._page_zipper.type%3D%27text/javascript%27%3Bwindow._page_zipper.src%3D%27//www.printwhatyoulike.com/static/pagezipper/pagezipper_10.js%27%3Bdocument.getElementsByTagName(%27head%27)%5B0%5D.appendChild(window._page_zipper)%3B%7D%7D)()%3B
I want to have loading screens when entering the app, going in to a altar, and going out of the altar. The loading screens will have the fictional company that runs this app’s logo and catchphrases. It will also have some tips for users on what they can do similar to loading screens in games and websites.
I struggled to think of an idea for how to seed my random function. My first idea was to use MTA data on whether a train was late or not when I read that trains are ontime only 58% of the time which is almost like flipping a coin. However, I had trouble getting the data and I didn’t want to spend the majority of the time figuring out MTA’s api. I may use this for a future project. So I decided to implement psuedo-randomness using my local system time. I wanted to see how often and when it would feel like I’m cycling through the same values.
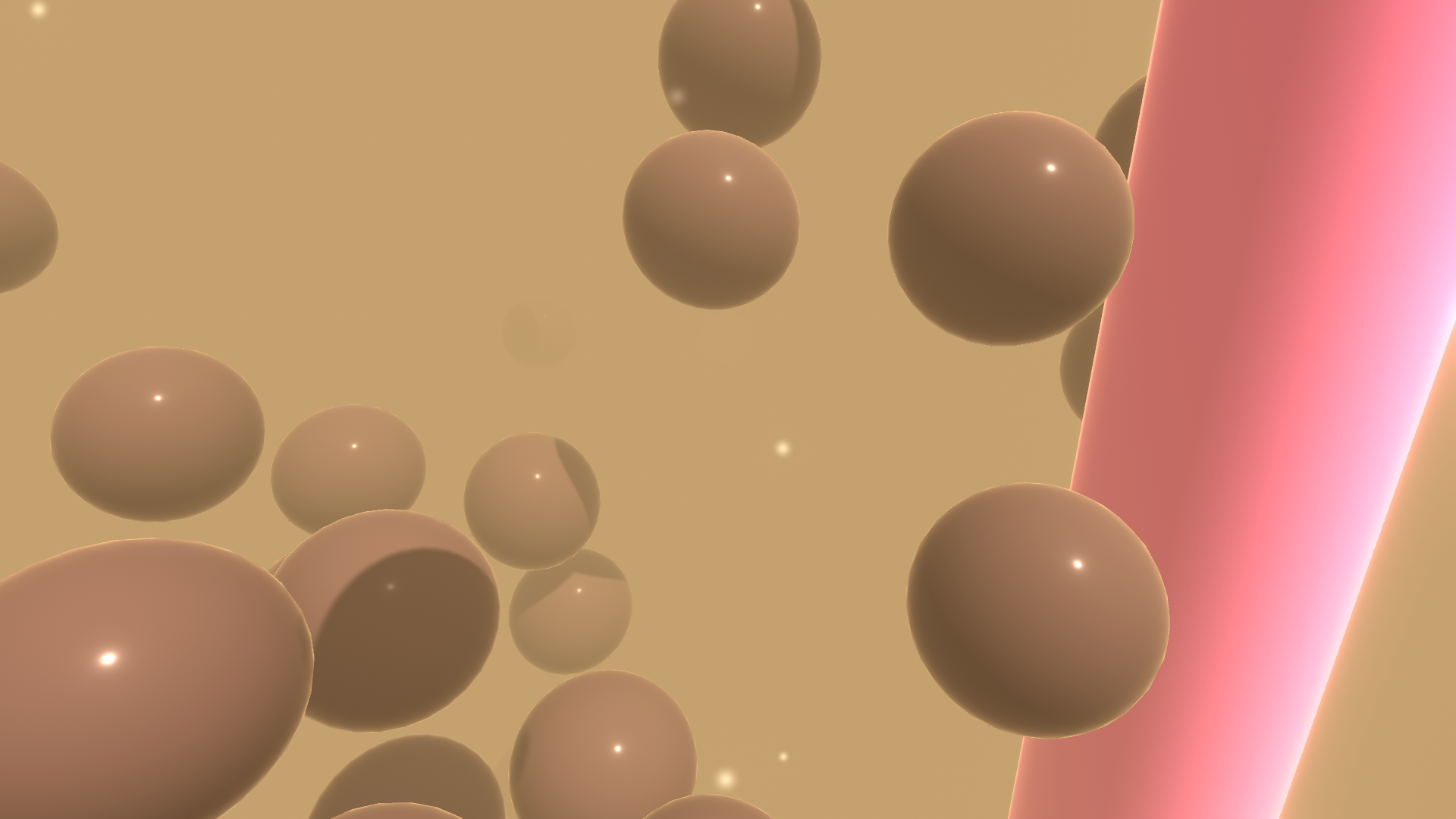
 A virtual memorial to TKettle on St. Marks (closed Fall 2017) and a swimming inside bubble tea experience.
A virtual memorial to TKettle on St. Marks (closed Fall 2017) and a swimming inside bubble tea experience.

A virtual graveyard generated by the data collected from people while they were alive. This app exists in the theoretical future where VR is ubiquitous for users to visit and remember their loved ones.
 I made a battery powered earing with neopixels. My goal for this assignment was to learn how to use surface mount components so I kept the design and functionality simple.
I made a battery powered earing with neopixels. My goal for this assignment was to learn how to use surface mount components so I kept the design and functionality simple.
Now live on instagram at @three_meals_comic
Story of interpersonal relationships told through 3 conversations over 3 meals in one day.
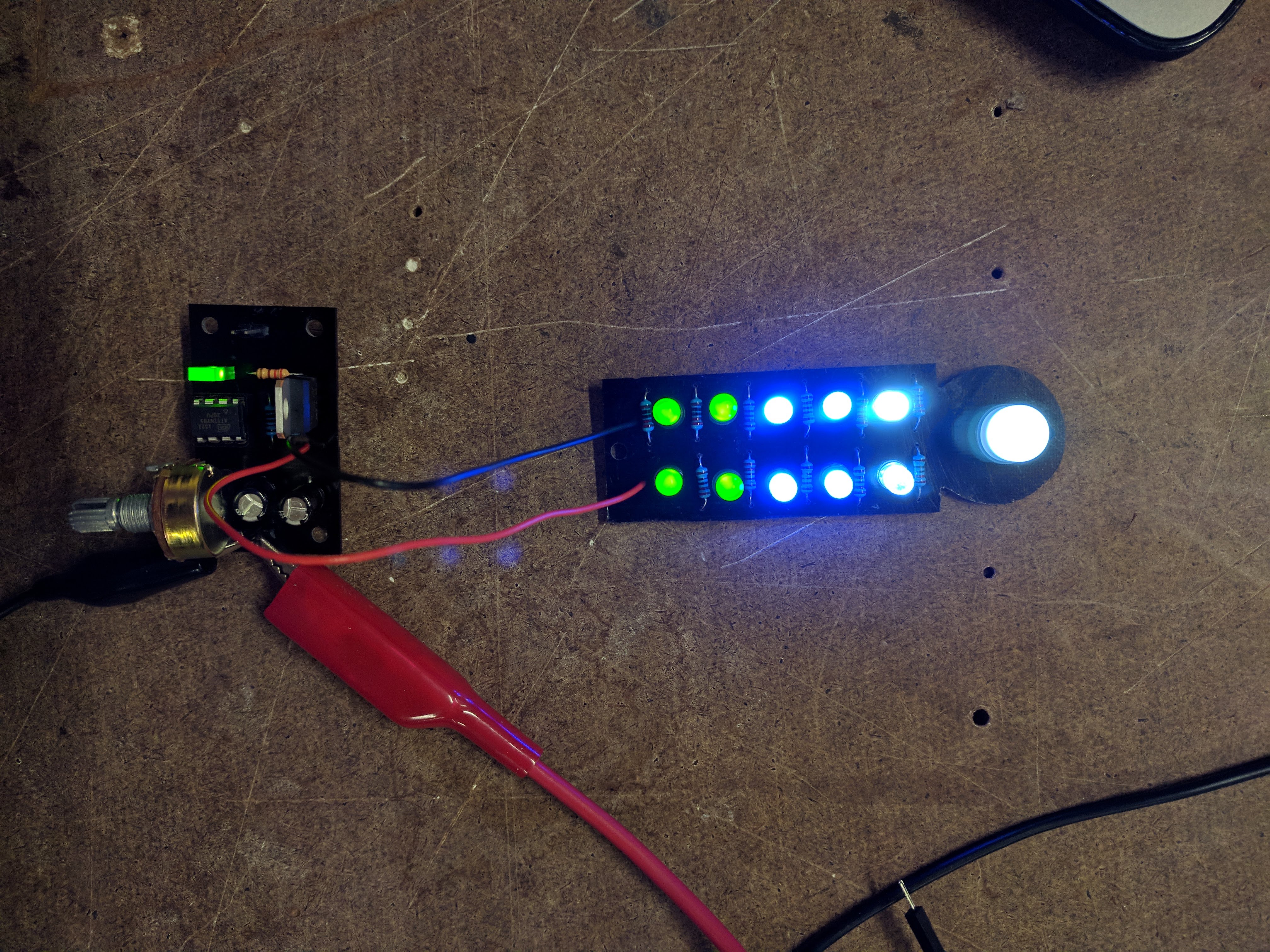
 For the marquee, I was assigned the letter ‘i’. I designed the letter board and changed the sensor board since my last post. The new sensor board is based on Andy’s; I only changed the sensor headers from 2 pins to 3 to fit a potentiometer.
For the marquee, I was assigned the letter ‘i’. I designed the letter board and changed the sensor board since my last post. The new sensor board is based on Andy’s; I only changed the sensor headers from 2 pins to 3 to fit a potentiometer.
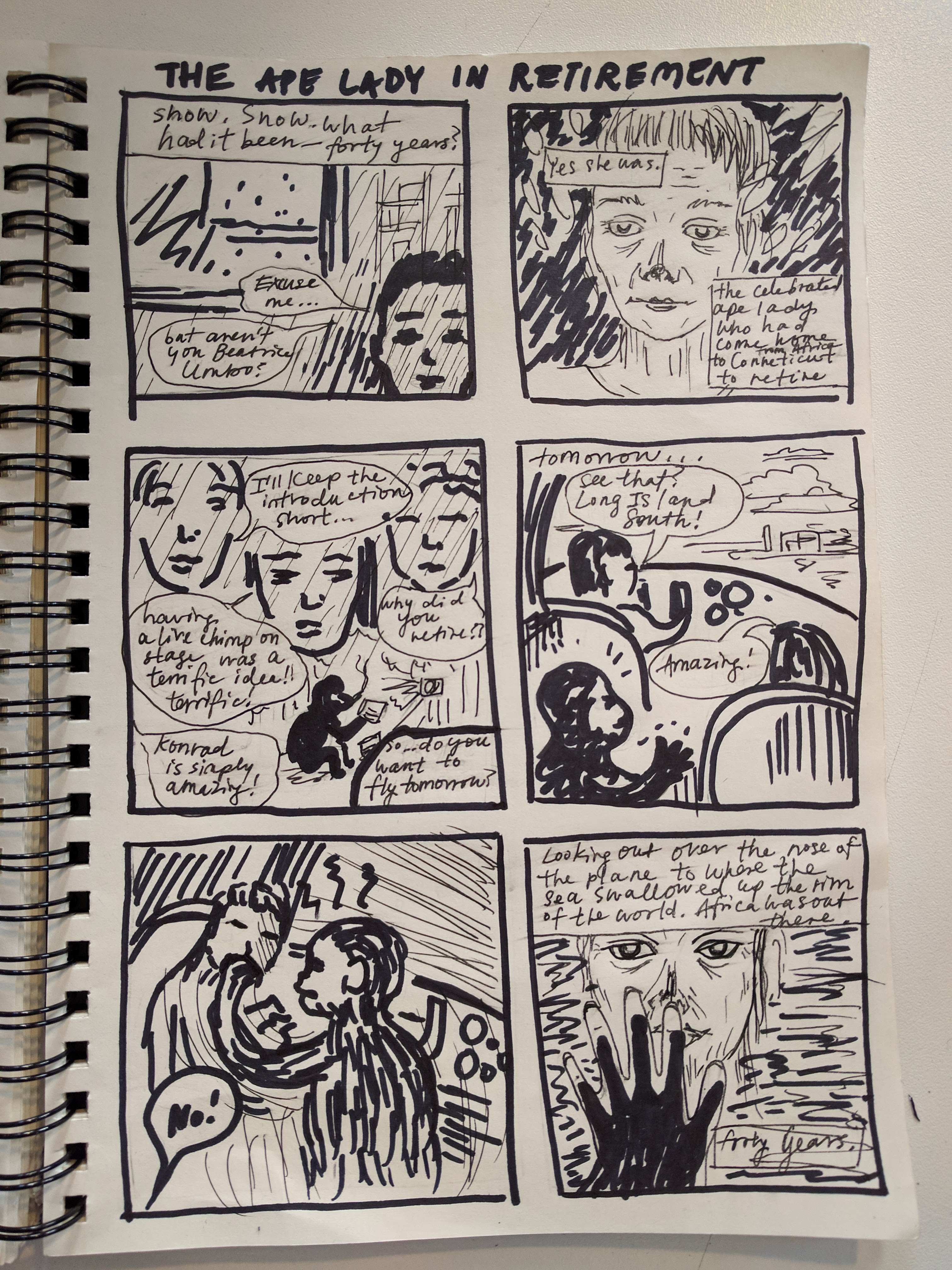
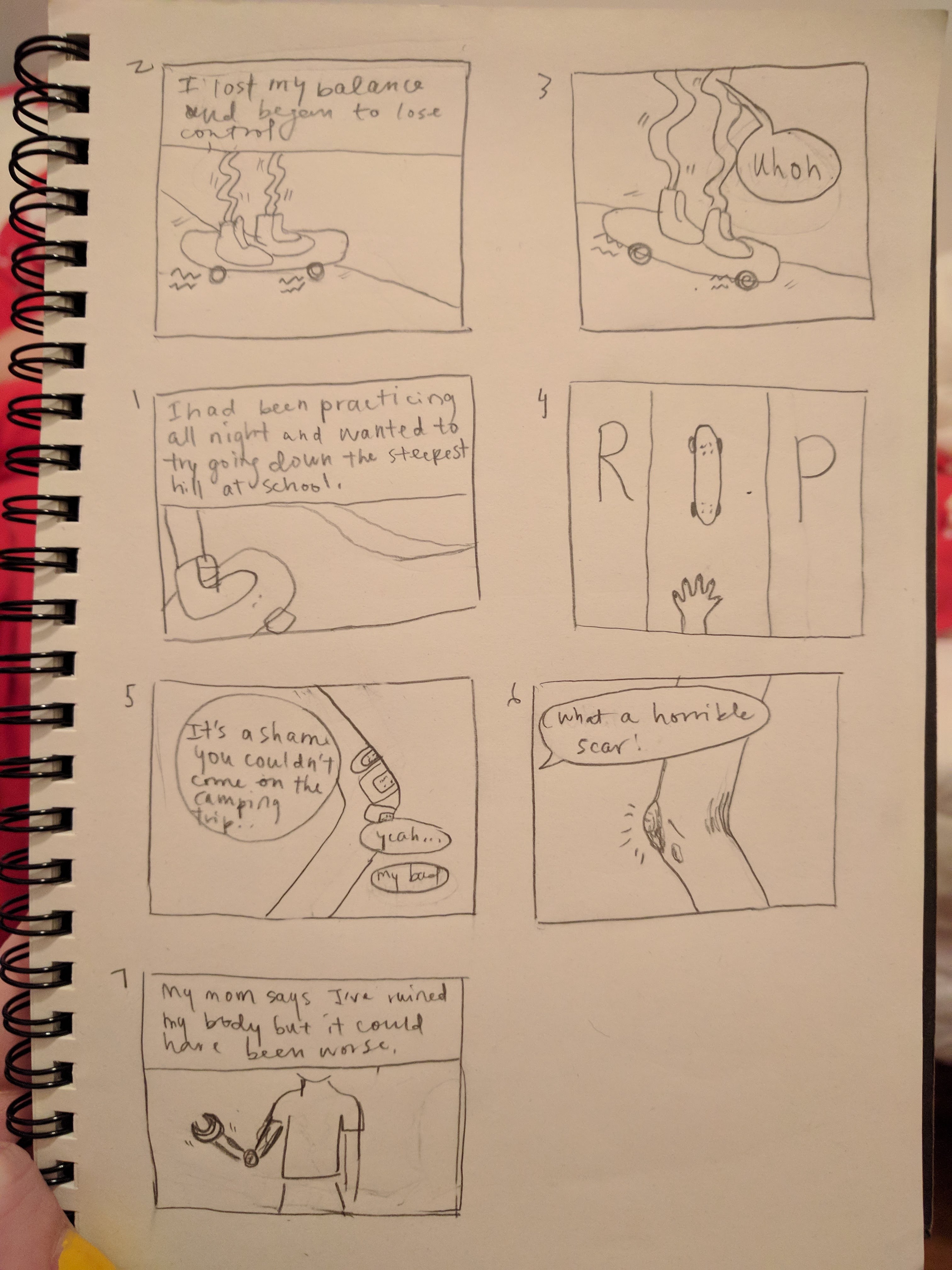
Short story “The Ape Lady in Retirement” by T. Coraghessan Boyle in 6 panels.

Daily diary entries from the week of February 8th to 12th. Each entry was made before sleeping or after waking up the next morning. Divided into following sections from top left going clockwise: Did, Saw, Image of myself, Heard.
 I worked with Lin Zhang on this project. Our concept started with thinking about skincare as a ritual.
I worked with Lin Zhang on this project. Our concept started with thinking about skincare as a ritual.


Daily diary entries from the week of January 30th to February 5th. Each entry was made before sleeping or after waking up the next morning. Divided into following sections from top left going clockwise: Did, Saw, Image of myself, Heard.
 I worked with Erin and Yuan for this assignment. We attempted to make the user feel that they are very close to a volcano.
I worked with Erin and Yuan for this assignment. We attempted to make the user feel that they are very close to a volcano.
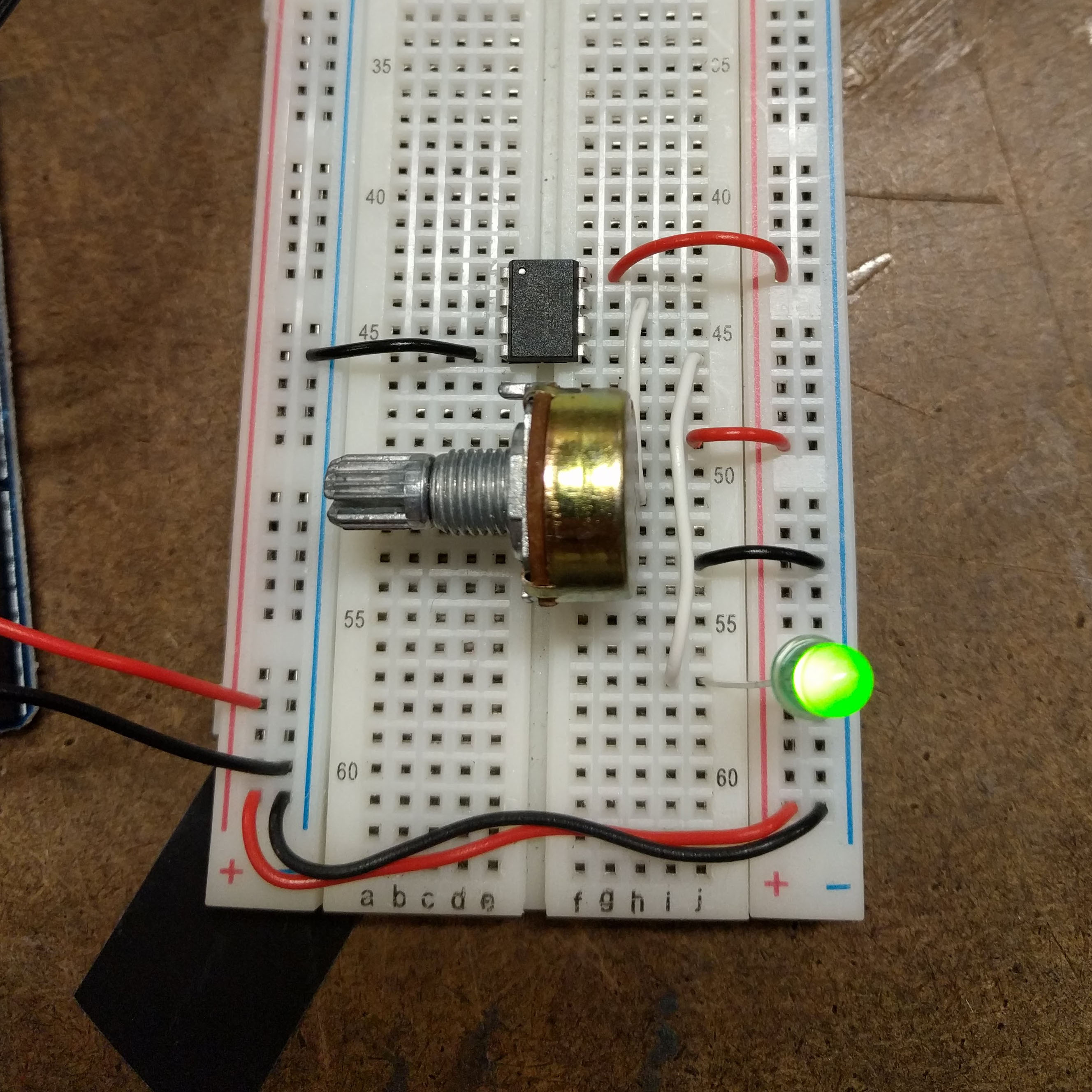
 Made a simple sensor that dims the led through potentiometer value.
Made a simple sensor that dims the led through potentiometer value.
I’ve been sick for the past month which really reduced my appetite. This made me sad since eating meals is usually one the highlights of my day. So, I decided to augment a plate with a projection of food. I thought I could simulate some of the enjoyable aspects of eating a meal such as sitting in front of a delicious looking plate without having to actually eat it.

Daily diary entries from the week of January 23rd to the 29th. Each entry was made before sleeping or after waking up the next morning. Divided into following sections from top left going clockwise: Did, Saw, Image of myself, Heard.
Presenting my drawing iterations based on the following instructions:

I created a simple animation using a character created in Fuse and rigged/animated from Mixamo.

My final idea is to create a “wearable” that reacts to myself and people around me. I want to fabricate a headpiece based on a theatre curtain. A headband will support a metal track around the my head. The curtain will be attached to this track. There will be 2 directional microphones, one pointed at me (the wearer) and one pointed away. When the I speak, the curtain will close over my face, muffling my voice. If the fabric is not enough to muffle my voice, I may have speakers start to play music. When someone speaks to me, the curtain will open, allowing people to look at me and speak to me.
Haiyi Huang and I are creating a music video for the song ‘someone brand new (feat. ammi)’ by fi. Fionna and I have talked about her music before on twitter so I was really excited she was open to us creating a visualization for her music.



After thinking about how to make my glasses frames more 3-dimensional, I decided to change my concept and 3d print fake press-on nails. I’m doing this because I used to have really long natural nails that I painted every week. My nails have broken from doing physical work and are crusty from not having time to do them because of ITP. Ideally, I want to make the fake nails fit over my short natural nails so I will need to make around 5 different sizes.

I tried to improve my print of the traffic cone by using a different type of filament. Since traffic cones are rubbery and flexible, I tried printing with NinjaTek Cheetah on the LulzBot TAZ. I used the settings on the ITP shop website.
My concept is to 3d print sunglass frames. I do not necessarily have to be able to fit in ready made lenses (this is so my frame design can be more unconventional). I want to use metal temples and nose bridge so that the frame is more sturdy.
I wanted to use paper and metal wire to create a design inspired by a diamond ring. I used paper for the gem stone part and metal as the holder/jewelry part. Figuring out the process and design took me a long time and many tries. Basically, I learned that I hate working with paper and I’m really bad at soldering.
 I made a sample based instrument using Arduino Uno and the PCM library.
I made a sample based instrument using Arduino Uno and the PCM library.
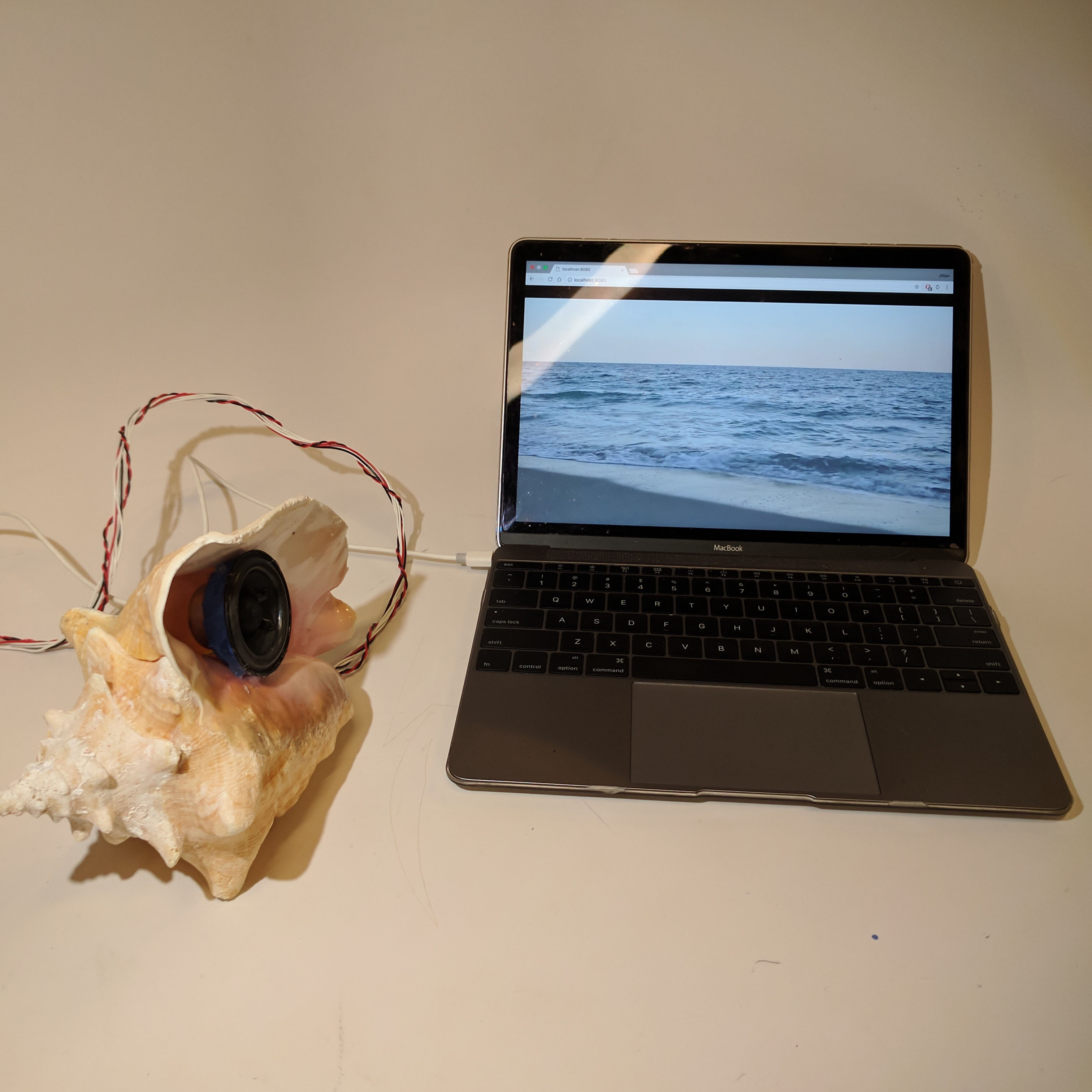
 I made an Arizona can into a speaker. I wanted to be able to hold the can like I would normally hold an Arizona while also playing music on it! Since this assignment focused on enclosures (and not whatever’s inside), I took apart a cheap store bought rechargable bluetooth speaker and used its components.
I made an Arizona can into a speaker. I wanted to be able to hold the can like I would normally hold an Arizona while also playing music on it! Since this assignment focused on enclosures (and not whatever’s inside), I took apart a cheap store bought rechargable bluetooth speaker and used its components.
 My concept was to design something that fits around my shoelaces. My shoelaces are round and the tip has a diameter of 2.7 mm. I thought that this would be a safe idea for my first 3d prints ever since they are so small and won’t take too long to print in case I mess up.
My concept was to design something that fits around my shoelaces. My shoelaces are round and the tip has a diameter of 2.7 mm. I thought that this would be a safe idea for my first 3d prints ever since they are so small and won’t take too long to print in case I mess up.
It was interesting to see how people reacted to the soundwalk for the first time. I think the strongest element was the obscure location and the cues leading to it. People seemed to become satisfied when they realized they were able to find the location. As brought up in class, the ending of the piece could have been more complete. The original concept was that the elevator ride was a return to ‘the real world’ have the loud street sounds build up as people exited onto the street. The timing of the elevator arriving earlier in practice than in the recording could have messed people up; the distant headphone music was supposed to play while traveling in the elevator. This concept probably relied too heavily on the timing of the unpredictable elevator. We could have added another door sound at the end to really signal that people were suppoed to exit through the door.
In our globalized world, we constantly encounter communication challenges. We all have had disagreements in our personal and professional life. Increasingly, we meet and work with people who come from different background and cultures. How do we effectively talk with one another? We have a solution for you! Introducing Mindmailer - a easy solution to all of your communication problems! Just put a Mindmelder (pending) patch on, and you can be in sync with the people around you. This is our project idea - Mindmelder, a product for communication.
 I really love sunglasses, especially ones with colored lenses, so I thought this would be a good idea for laser cutting. I decided the lens part would be made out of acrylic; however, I had more trouble with sourcing parts for the temples (arms) and nose bridge. I found some sites online where I could order metal temples with hinges attached and also nose bridges with nose pads. Unfortunately they take at least over a week to ship, so that was not an option. Then, I realized I could take apart existing sunglasses and use the temples and nose bridge as long as they are connected by screws (and not soldering).
I really love sunglasses, especially ones with colored lenses, so I thought this would be a good idea for laser cutting. I decided the lens part would be made out of acrylic; however, I had more trouble with sourcing parts for the temples (arms) and nose bridge. I found some sites online where I could order metal temples with hinges attached and also nose bridges with nose pads. Unfortunately they take at least over a week to ship, so that was not an option. Then, I realized I could take apart existing sunglasses and use the temples and nose bridge as long as they are connected by screws (and not soldering).
I began by completing the digital input and output lab on the ITP PComp syllabus.

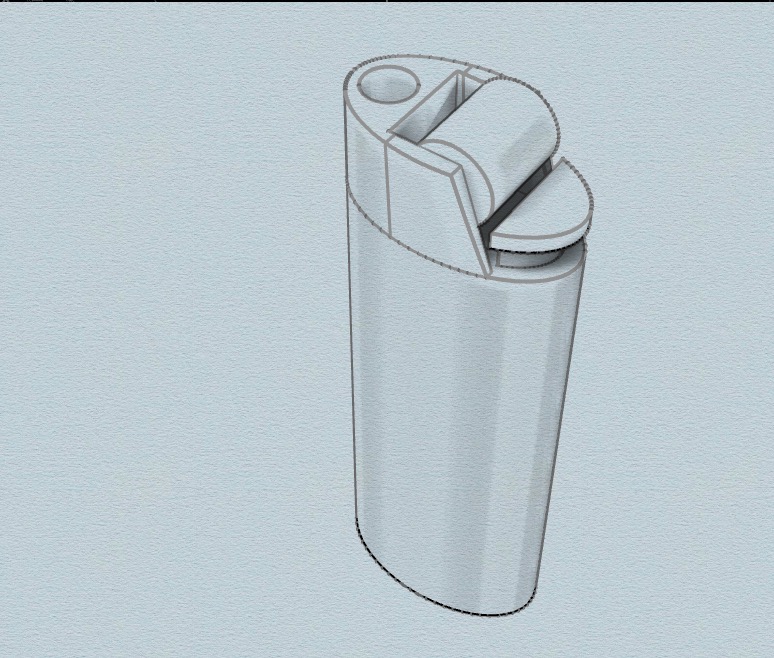
The concept is an egg shaped container that has a bottom and a lid.

This soundwalk starts at the elevator lobby of the 10th floor at 721 Broadway. We recommend wearing over-ear studio headphones. Please bring your NYU ID.
I had strict time constraints this week for traveling for materials, learning skills, and constructing the objects, so I had to design my project around this scope. The objects had to be identical as per the assignment instructions; in addition, I wanted them to be able to combine together and work as well as function singularly.

I did the Passing Stranger soundwalk on a sunny Tuesday afternoon. The tour is documentary style, detailing the history of East Village poets while grounding their work into the physical places they lived, collaborated, and performed.
At first, I designed my concept around a bright light either inside of an empty plastic gallon water/milk jug or held directly against the outside. The main point was that the sharp LED light would be diffused by the frosted plastic of the standard jug.
Interaction is whenever a user does an action onto something (another user, a program, object, etc.) and receives meaningful feedback. There should be a loop in which the first user processes the feedback and then makes a decision and commits an action again. The feedback should be detailed enough that the user has to be mentally engaged to process it.